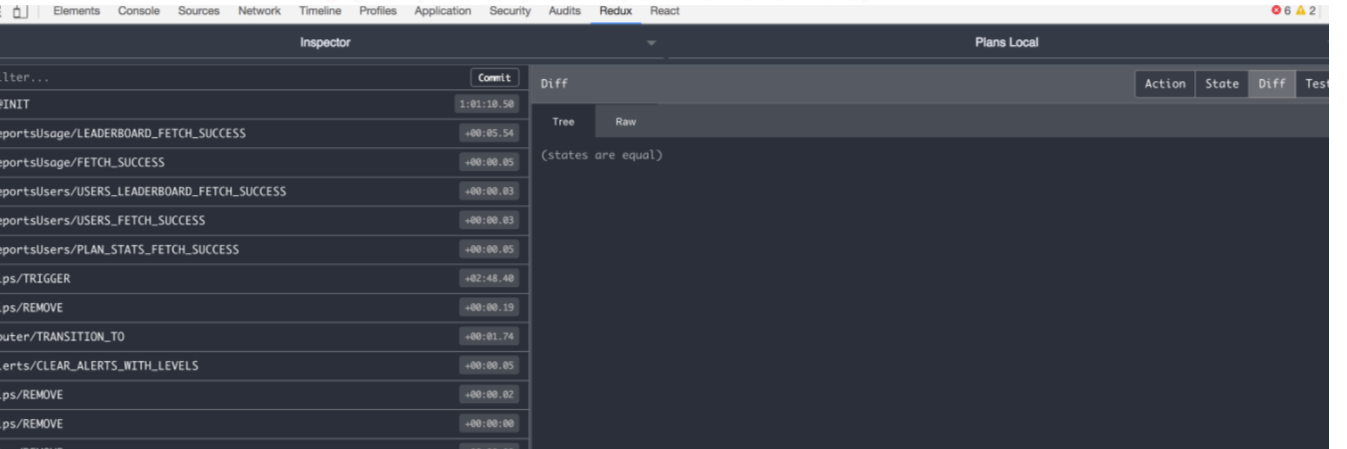
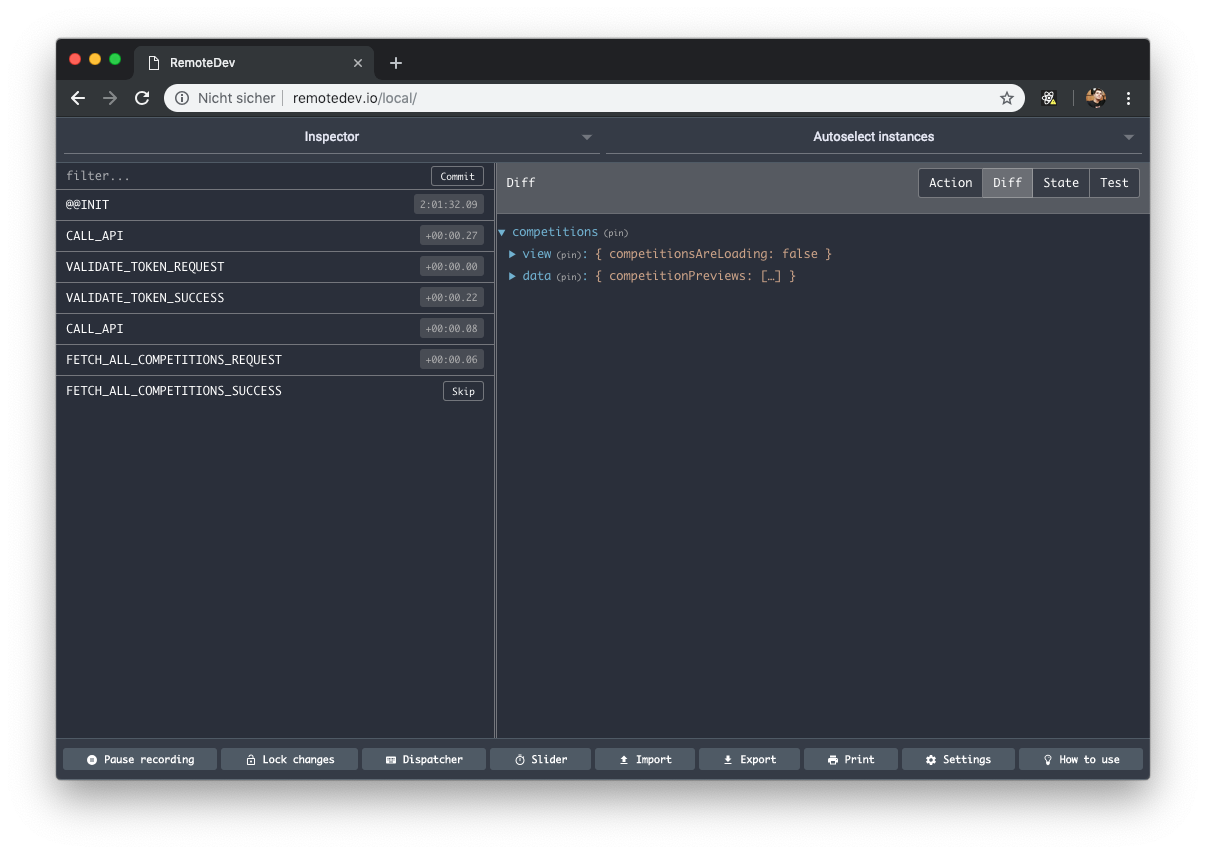
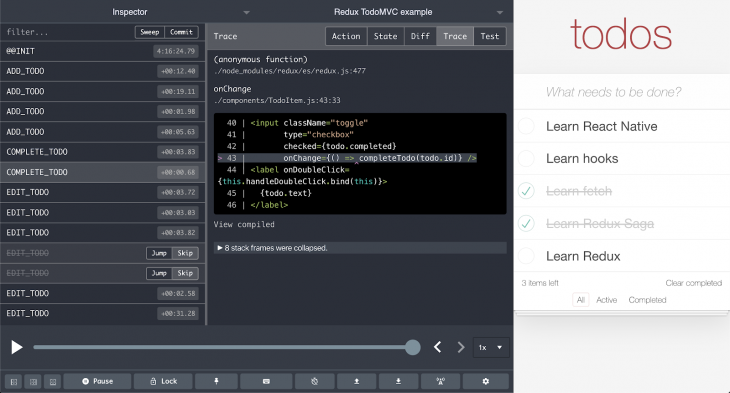
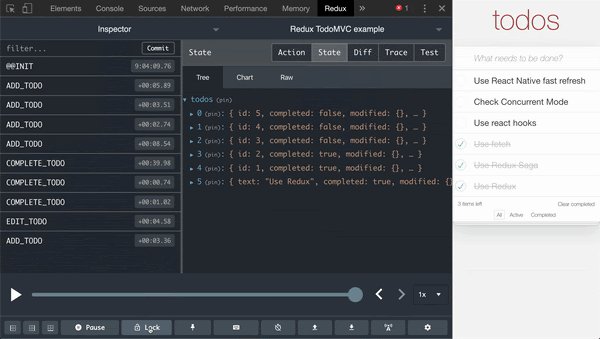
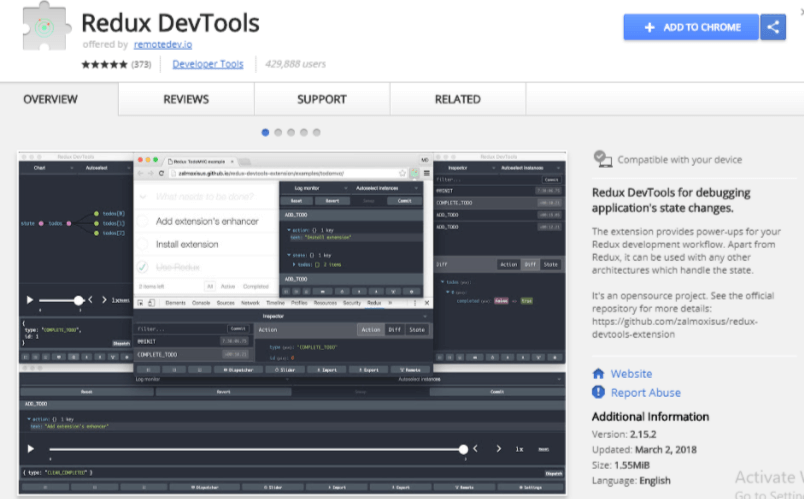
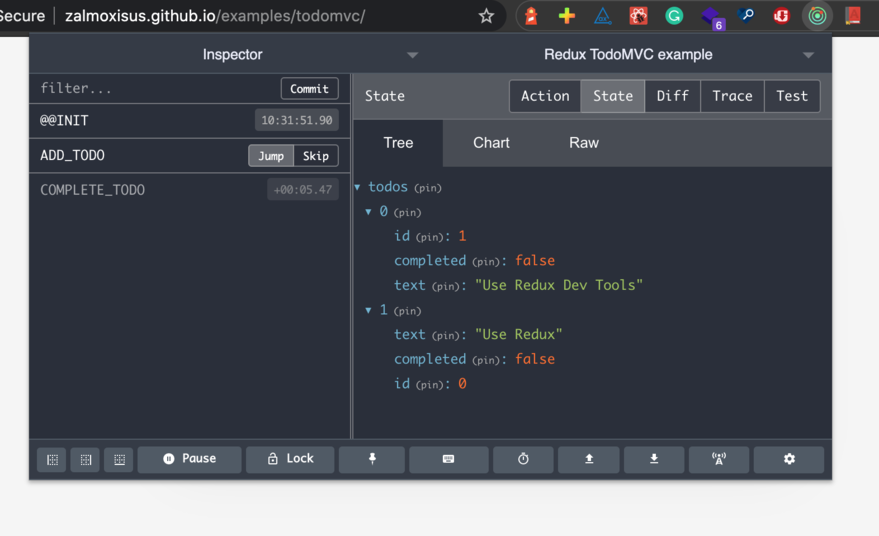
Redux devtools with "autoselect instance" -> will autoselect @react-navigation · Issue #504 · reduxjs/redux-devtools · GitHub

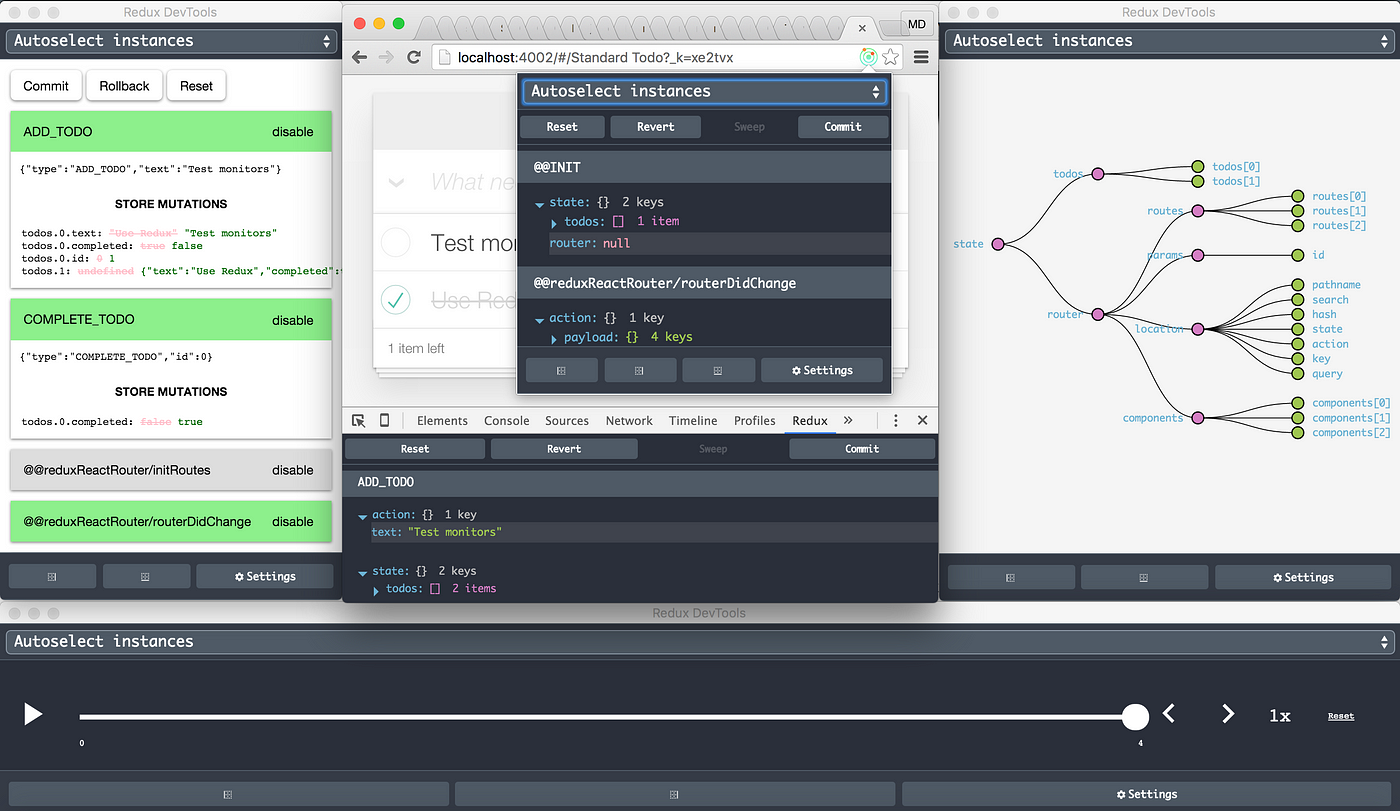
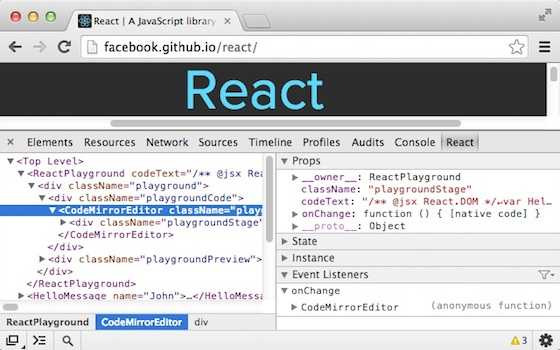
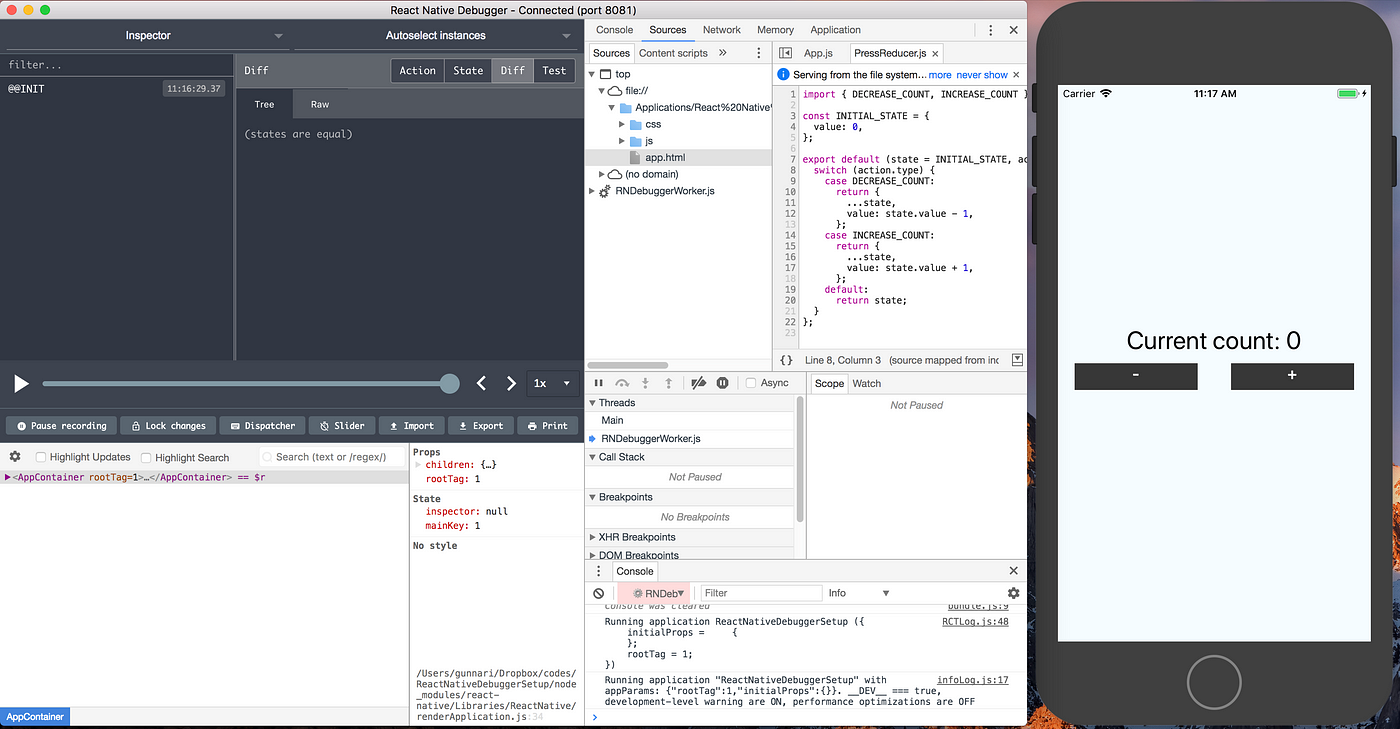
Debugging React Native and Redux with React Native Debugger | by Gunnari Auvinen | React Native Coach

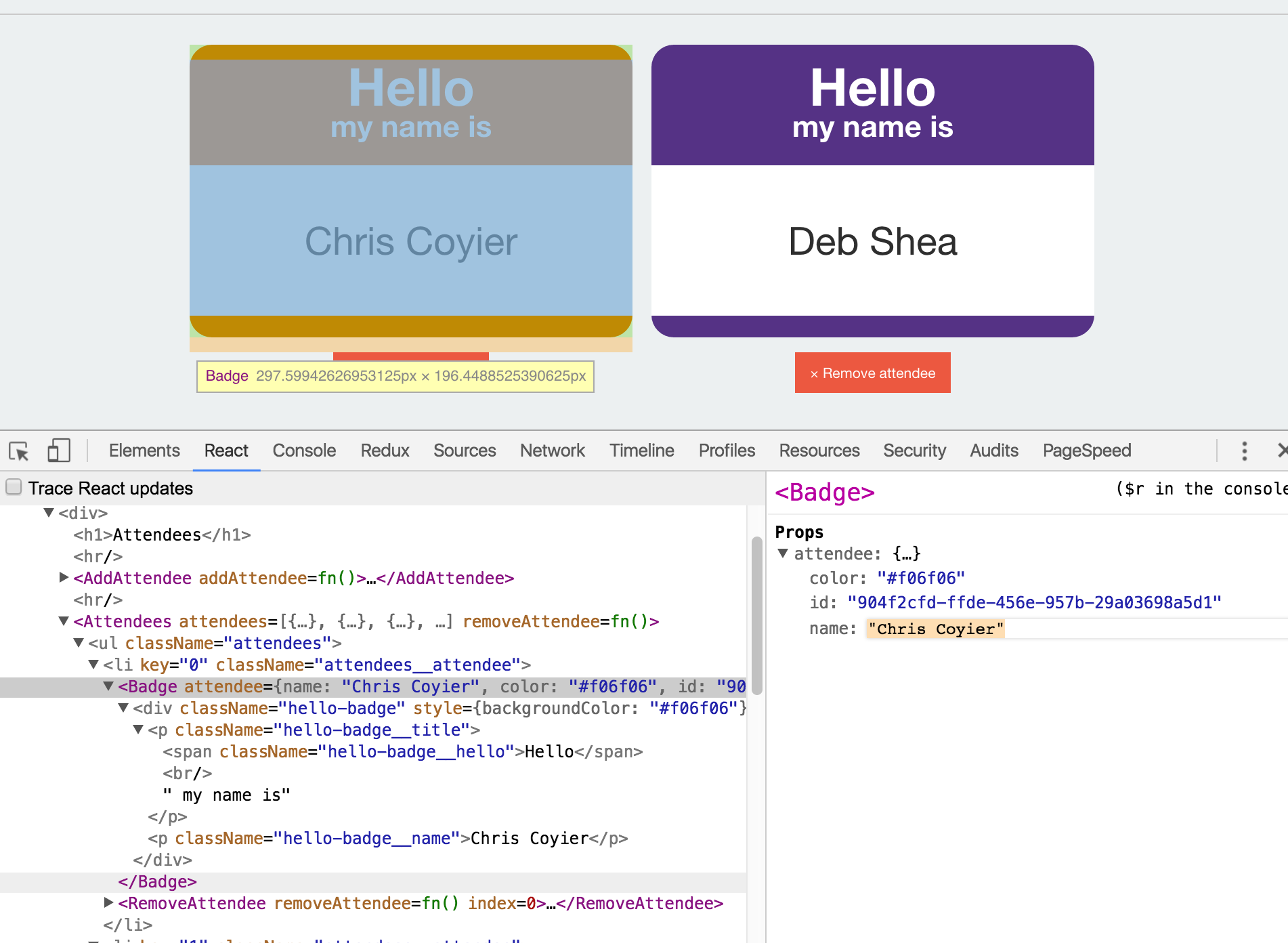
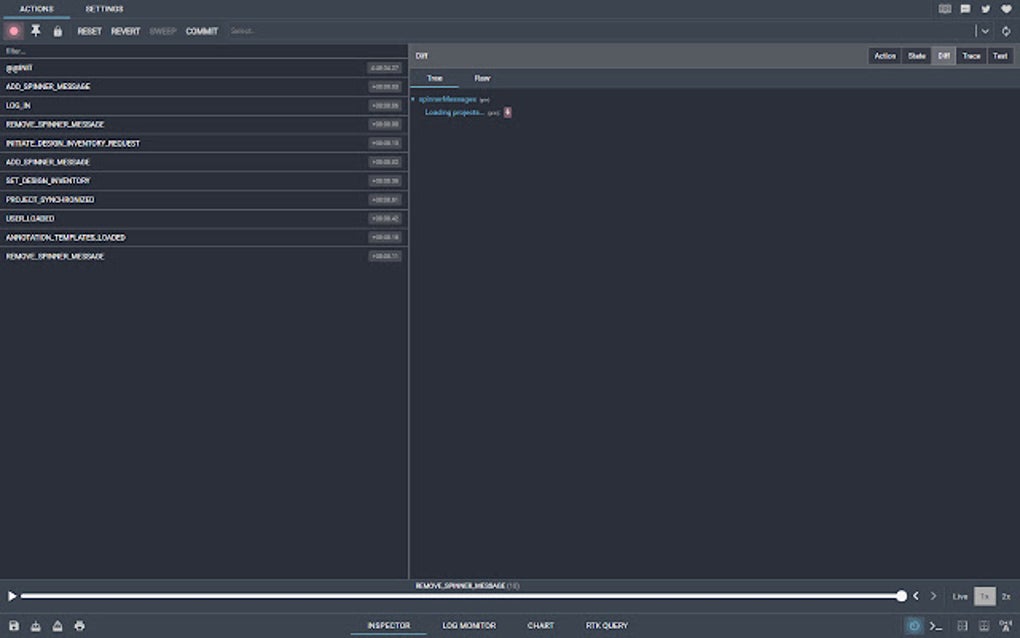
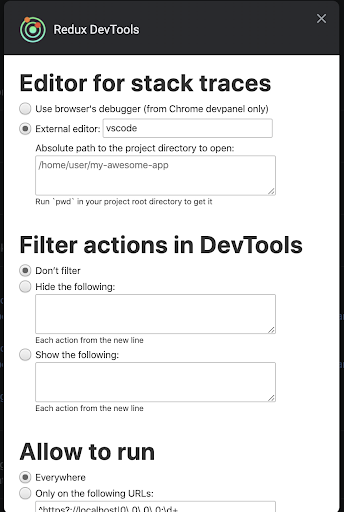
How To Configure Redux DevTools Within Chrome Inspector Window So That Elements Are Stacked vs. Side-by-Side? - Stack Overflow