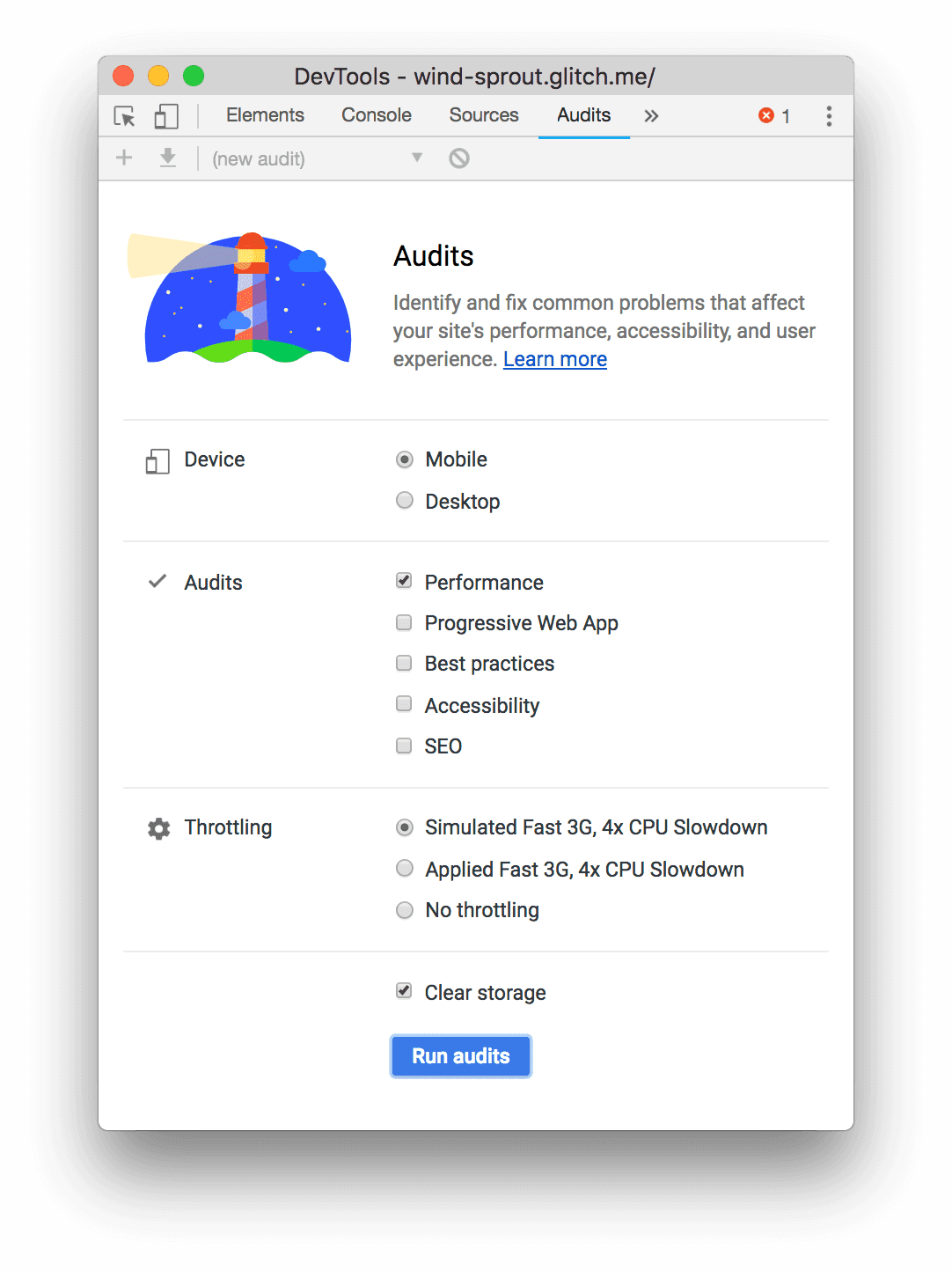
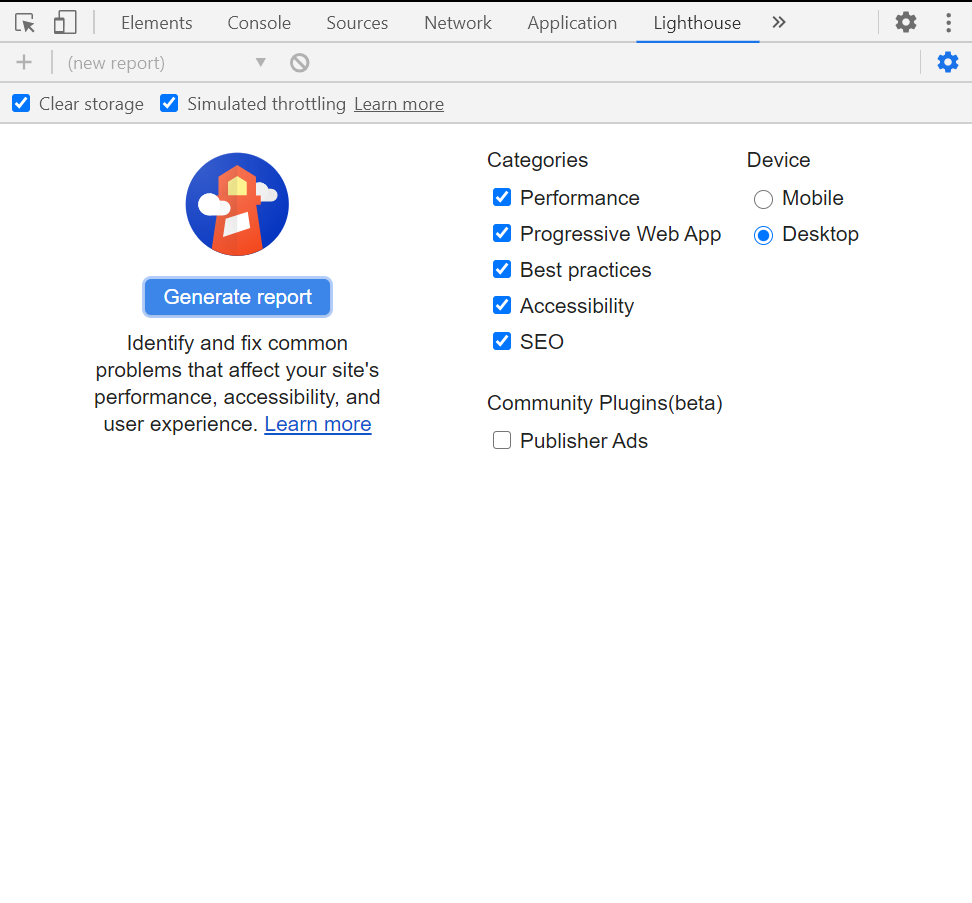
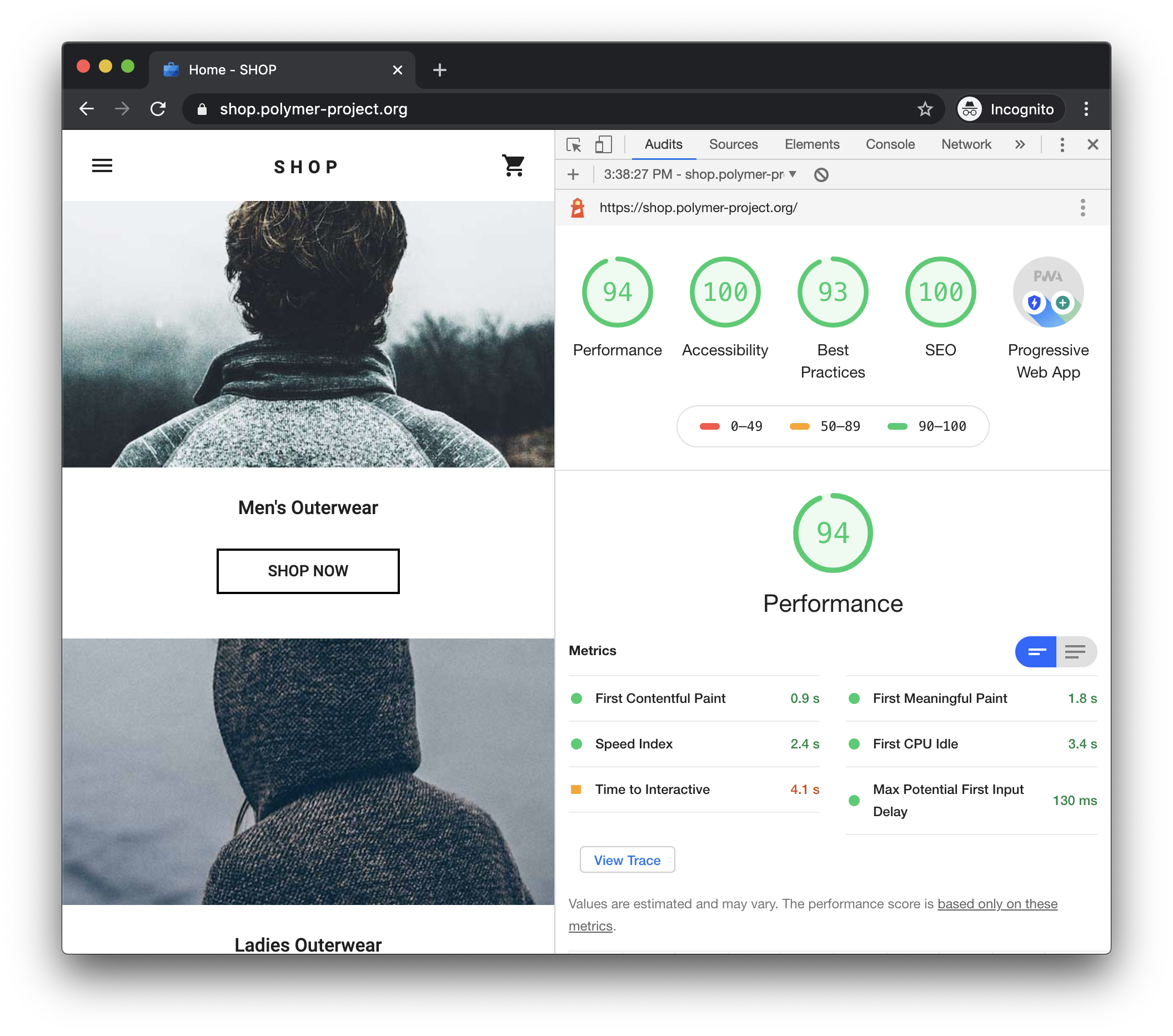
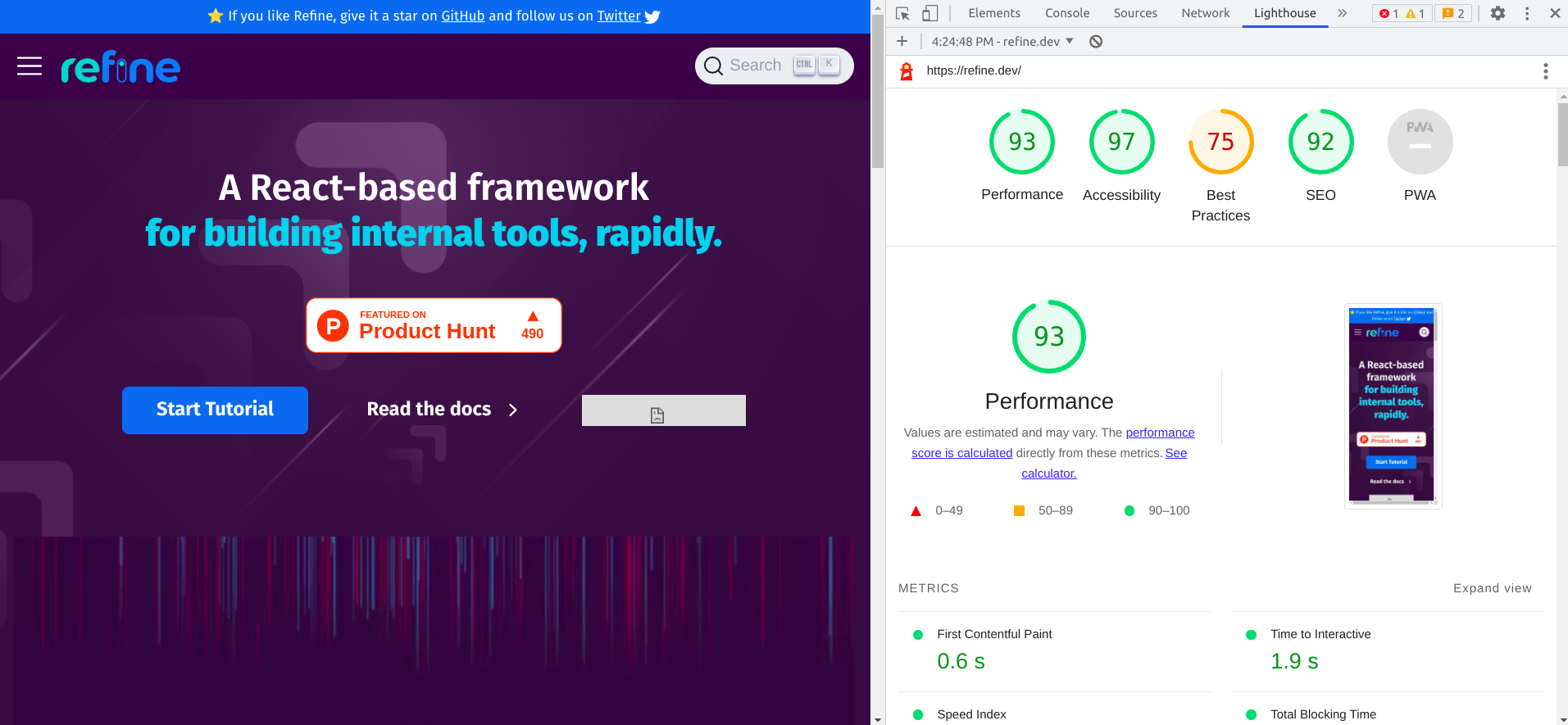
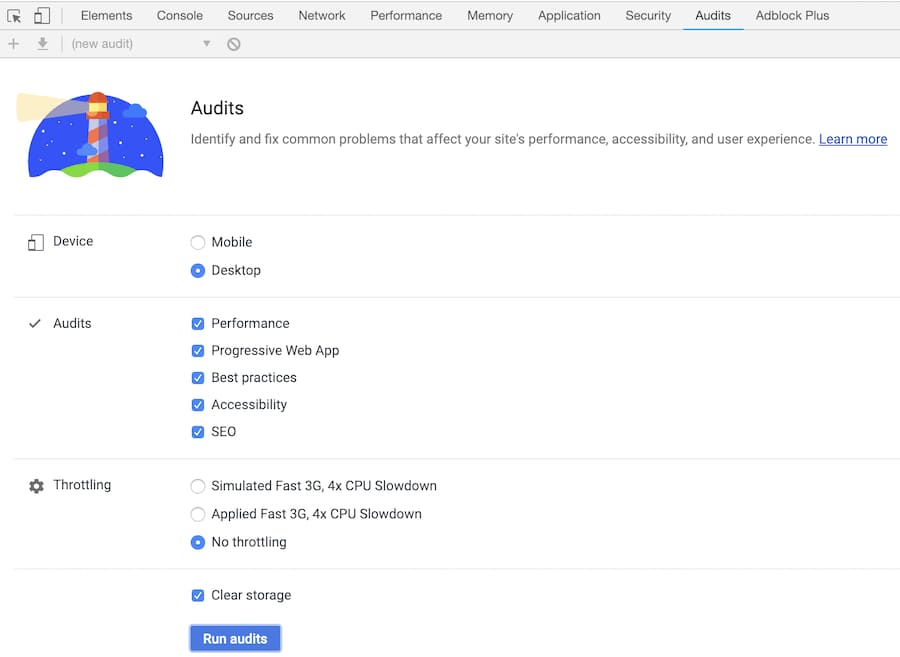
PSA: If you use Lighthouse Audit in Chrome Dev Tools, the '3G Throttling' Options are now '4G' - Might Make a Difference in Your Testing. : r/webdev

GitHub - GoogleChrome/lighthouse: Automated auditing, performance metrics, and best practices for the web.

Help: When running Lighthouse audit of website on chrome dev tools, turning on 'legacy navigation' really messes up website performance scores : r/webdev